Do You Even Lift?
This is a local multiplayer forklift puzzle game for two players. Forklifts must work together to solve puzzles and exit the level, while the boss robot attempts to stop their escape.
Amongst other things, I am responsible for the fork lifting mechanic, the Boss robot AI, the Level select scene and writing shaders.
This game is also made using Unity with C#. We presented this game at the December Game Developers Meetup, 2013.
Team Members
Artists: Shawn Elliot, Dean Barile, Josh Rawlings and Natanel Apfel
Programmers: Chris Johnson, Ben Carnall and Myself
______________________________________________________________________________
Magical Train Adventure
The purpose of this assignment was to give the first years their first group game experience. The game had to be a non-violent game featuring a certain constraint. Our constraint was that the game had to feature an umbrella, or an object which was used in a way other than how it's intended.
The game our team decided upon was a cooperative network multiplayer game in which the players have to work together to control a train. Each player uses an android device as a controller to interact with the train on the server, running on PC. In order to achieve this we used Unity with C#. We presented this game at the December Game Developers Meetup, 2013.
Team Members
Artists: Lena Yaroshenko, Tom Lowbridge and Terai Tauvavau
Programmers: Steve Johnson and Myself
Our team consists entirely of second year students.
The following video demonstrates a driver controlling the height of the train tracks. Once the required upgrade is unlocked they take the train to space.
Each player has two scenes on their android device.
| Inventor Device Left:Inventors upgrade bench with mixing bowl Right: Puzzle scene for combining elements to make upgrades |
| Engineer Device Left: Engineers furnace - shovel coal to give power to driver Right - Passenger compartment - they may get set on fire in the presence of umbrellas |
| Driver Device Left: Driver Scene - move handle to make train go faster Right: Handle controls height of train tracks. Upgrades required to move to space or underwater |
______________________________________________________________________________
Decap-a-Weta
This assignment is a group project. The purpose of this assignment was to produce a game prototype while closely following a chosen Software Engineering Methodology. Our team chose to follow Agile.
I acted as Team Leader for this assignment. Fortunately I had a fantastic team who managed themselves well and thus required very little leading.
The project started by our tutor going around MDS asking people to put words into a hat which they thought would be really hard to make a multiplayer game out of. We drew the word "Weta". Our initial inspiration came from games such as Joust (1982).
The programming tasks were divided equally between us and, as our team consisted entirely of programmers, Ben and I created the art for the game.
Decap-a-Weta is a battle arena game featuring people armed with javelins riding on the backs of wetas. The characters can climb walls and jump high. The aim is to get a higher kill count than the other players within the given time period. For the prototype we created two levels, each with a unique environmental obstacle which the players had to avoid. For the forest level, a giant eagle would attack the player from one of the four corners, while in the "Goo" level the players could die by falling into a fit of goo through holes in the level.
This game is created using Unity. For most of us, this was our first experience with Unity and C#.
This game is created using Unity. For most of us, this was our first experience with Unity and C#.
Team Members: Ben Carnall, Chris Johnson, Steve Johnson and Myself.
Final Grade: A-
The screenshots below don't quite do the game justice, it gets very hectic with four players and the eagle.
______________________________________________________________________________Physics
Final Physics Grade: A-
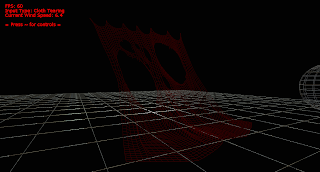
Summative 2: Cloth Simulation
For this summative we had to make a cloth simulation.
The cloth below features collisions with the ground, sphere and itself. It can be dragged and torn with the mouse and is blown by the wind. The scene has adjustable wind levels using the + and - keys. The pin points at the top of the cloth (similar to curtain loops) can be moved closer to each other and further apart.
For this I used C++ with OpenGL for rendering.
 |
| Curtain Ring movement |
 |
| Sphere collision |
 |
| Cloth Tearing |
 |
| Torn Cloth |
Summative 1: Grumpy Birds
The aim of this assignment was to create a game of "Grumpy Birds" using the Box2D engine.
For this I used C++ with DirectX 10.
Networking & Multithreading
This assignment was to make a game called "Candy Grab" using Networking and Multithreading.In Candy Grab, players must run around a store collecting candy. Each pickup grants the player 15 extra health, colliding with another player or wall reduces their health by 5. Once the player's health reaches 0, they are kicked out of the store. While a large number of players may join the game, only 4 players may be inside the store at any one time, after this the doors are locked (blue squares at the top-left). If a player is kicked out of the store, the doors are opened again.
I wanted all of the major calculations to take place on the server side. For this to work efficiently multi-threading is used to process the player input and collision detection. Once a player joins the server, they are each assigned a thread. Each frame the client sends the user input to the server, each server thread will process the input of the player it is assigned to and, once all input has been processed. After this it checks for collisions between their new positions and responds to these accordingly. Once all collisions have been processed the final positions of each player are sent back to the client for rendering.
This design allows the client executables to focus almost entirely on rendering alone while the server manages the rest.
For this I used C++ with DirectX 10 for rendering.
Final Artificial Intelligence Grade: A+
______________________________________________________________________________
MySQL Database Summative "Undead Moa"
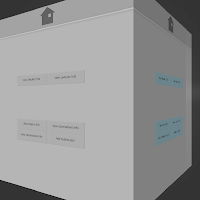
This assignment was to utilise MySQL to populate a database of student, lecturer, summatives and other information. This was a group assignment. We decided we wanted to make this database interface something interesting and fun to use, so we made an interactive cube interface. The cube can be rotated across the Y-Axis only and each face of the cube acts as a separate menu. This allows the user to have four databases open at once (one for each face of the cube), each rendered to a texture and placed on the cube.
The user can click on a menu item and edit the contents, this will save it back into the MySQL database.
We named the interface "Undead Moa" in honour of the old Media Design School intranet.
Team Members: Steven Johnson, Chris Johnson, Declan Wong, Harrison Thrupp and Myself
Database Grade: A

 |
| Undead Moa with two different databases open. |
______________________________________________________________________________
The purpose of this assignment was to demonstrate an understanding of different AI techniques. We had to chose five techniques from a list and swap between these in the same executable. Other AI summatives included behaviour trees, minmax trees, binary trees, A* Path finding and solutions to Tower of Hanoi and Connect 4.Artificial Intelligence
For this I used C++ with DirectX 10 for rendering.
Final Artificial Intelligence Grade: A
1: Obstacle avoidance: They avoid fixed obstacles, other AI and the screen walls. Large circles represent fixed obstacles in the scene.
2: Seek
3: Evasion / Flee
4: Flow Field following
5: Path following
______________________________________________________________________________
DirectX 10 Graphics & HLSL
The purpose of this assignment was to demonstrate a graphics technique using DirectX 10's shader pipeline.
I chose shadow mapping for this assignment. This demo features soft shadow mapping, adjustable bloom, adjustable colour correction, normal maps, a skybox and diamond-square generated terrain.
The light / shadow map texture can be seen in the top-right viewport.
Final Graphics Grade: A
























No comments:
Post a Comment